It is said that a picture is worth a thousand words. It’s quite natural that our attention primarily goes to images than it goes to text. Seeing a good image involuntarily triggers the viewers to check it out or even share it. Well, in that case, your webpage better have some cool new images! But the question is, will adding a number of images increase the visibility of your page? If only it were that simple! You have to go through a series of Image Optimization steps if you desire better results.
What is Image Optimization?
Doing image optimization for your webpage guarantees an increase in Page Load Speed, higher SEO ranking, and better user engagement. If your webpage contains high-resolution images and less size in the right format, then half the job is done. Basically, image optimization is what mentioned above. It can be done in many ways, be it manually or by using cool online tools.
But here, we aim at guiding you through each step of this process. Ready? So let’s begin!
Step 1: Choosing the Image
It’s obvious that the image you choose should match with the content. But that’s only the tip of the iceberg. The visual should be attractive, unique, and relevant to the subject. Now, where can you find images according to your requirement? There are a lot of image source websites like Flickr.com, shuttershock.com and unsplash.com.
Instead of images, you can also try animated GIFs which will give a sense of dynamism to the viewers. Plus the popularity of GIFs is immense so it will be a nice little touch for your post.
Step 2: Size and Resolution of the Image
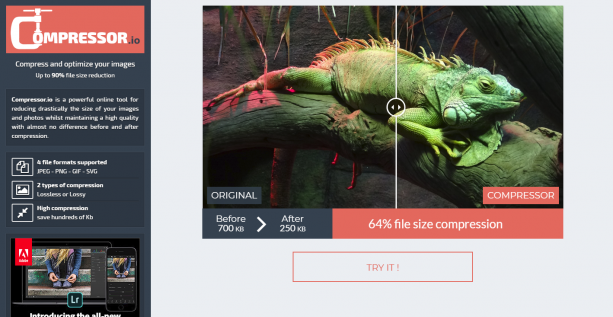
Google always prefers high-resolution images. But keep in mind that with high resolution, comes a large image size. Large images make your page heavy, and thus load slowly, especially on mobile devices. This increases the likelihood of a bounce back (users clicking the back button even before your page fully loads), and you don’t want that to happen. A number of online services are available which can be used to compress your images without any loss in quality.

Step 3: Dimensions and Aspect Ratio of the Image
While designing your image, you should have a good idea about where you want to place it on your webpage. It will help you to set a particular dimension for your image. Even if images are visually more appealing than text, no one likes oversized images that block your content. It should have an optimum dimension which should be noticeable but at the same time should not be distracting.
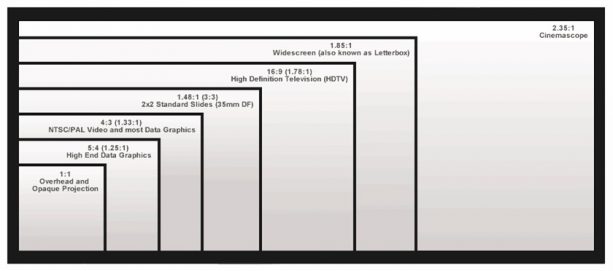
The ratio of the width of an image to its height plays a very important role, even though most people don’t talk about it. Aspect ratios are chosen for an based on the objects in the image, and also its purpose. For a cool banner image, 3:2 aspect ratio is recommended as it gives a panoramic feel. Other popular aspect ratios which give better search engine rankings are 1:1 (square), 4.3, 16:9 (wide) and so on. When you select an aspect ratio for an image, make sure the image doesn’t have a lot of empty spaces in it. At least 35% of the image should contain the object you want to showcase. More than its technical side, the aesthetics come to play here.

It is recommended to have a basic idea about where you are going to place the image on your page. If you are making a fresh design, it is always better to fix your aspect ratio first and then go through the design process.
Step 4: Format of the Image
TIF is the highest quality available for an image. Original photographs mostly come in this format but you can’t use it on your page. The answer is obvious, right? Large file size. So, the image should be exported to an ‘affordable’ format before using it on your page. Even if you are creating a new design for your page, you should export it into a specific format.
There is no definitive format for an image to be used online. It is purely contextual. For example, JPEG format is preferred by most because of its negligible loss in quality during compression and its small file size. But if your image comprises mostly of texts, lines or drawings, PNG is recommended. In addition to this, GIFs are great especially for decorative images but it comes with large file size. So, the bottom line is, always choose the format of your image according to the content and context.
There are other formats gaining popularity these days like WebP, which is made especially for internet images. WebP images can be downloaded quickly and obviously, that makes it apt for downloadable content. Icons and logos are best uploaded in SVG format.
Step 5: Adding Attachment Details for the Image
Okay, now that your image is ready and uploaded, it’s time to add its details. Most of us forget or ignore this step, but it can’t be stressed enough, it is very important from an SEO perspective. How to add image details is a different topic altogether. It depends on what kind of website content management system (CMS) you use. You might be familiar with CMSs like Wordpress which allows you to easily add image details through a software. If you follow a more conventional way, you can add these using HTML codes too.
The most basic details of an image are its title, caption, alt text and description. Adding all these to your image will help the search engine to recognize the image’s content and purpose.
The title of the image defines its permanent link. It should be something which reflects the content. For example, it is not advised to give the title as image-1 or image-2 because it doesn’t mean anything to the search engine.
Even if you have a text embedded in your image, the search engine probably is unable to crawl that text. Simply put, the search engine cannot see or understand what your image is. That’s where the alt text comes in. Alt text of the image is fundamentally a transcript of the image and it makes your image ‘visible’ online. Ideally, it should describe to the search engine about exactly what is in the image but it can also be used to describe the content of your page too. Either way, the alt text is very powerful and shouldn’t be unused. However, if the image is only for decorative purposes, then you can skip this small step. Another important feature of the alt text is that it gets picked up by screen readers, the browsers used by blind people. The screen reader cannot comprehend the content of the image unless there is an alt text present in the image.
Don’t forget to add a small description about the content of the image. You can use your keywords wisely over here, but as usual, don’t do keyword stuffing.
Step 6: Enhance User Experience With Your Images
This doesn’t have anything to do with the search engine ranking directly, but if you look at the big picture, it’s all about user experience, right? If the user does not like the look of your page, it’s all for nothing. Images can both enhance and diminish the user experience of your webpage.
- Always use an optimum number of images for your webpage. A large number of images will appear cluttered, decreasing the visual appeal of your page. Not to mention this increases the data size, making your page slower to load.
- Place your images in such a way that they are visible and not distracting at the same time. They should not hinder the reading experience of the user.
- Use colour psychology in your images to drive your target users into your site. Different age groups respond to different colour combinations and you can select the appropriate combinations based on what kind of content you are publishing.
- You can use Content Delivery Network (CDN) for the images in your page. With the help of CDN, you can host your static content (images, videos, animations, etc) on a different server which provides high-speed delivery, thereby making your page load faster. CDN services like imgix will serve the image based on the platform on which your webpage is being accessed. This will increase your search engine rankings.
Sounds like a lot of work? Well, once you get the hang of it, image optimization will become a routine. When you achieve the boost in organic traffic which we guarantee, you won’t ever leave the image optimization box unchecked.






on
Thank you for an excellent blog.The information is amazing and interesting. This is a must read for everyone.
on
Thank you 🙂
on
Hello,
Thanks for sharing with us.”
It’s really a great and helpful piece of info. I am glad that you shared this helpful info with us. Please keep us informed like this.
on
Thank you Tarun. Glad you liked it.
on
Nice article to read.Got valuable information.Thanks for sharing such a good information
on
Thank you so much Ankitha.
on
Great article. It is explained very nicely and detailed. Got to learn more about image optimization. Thanks so much
on
Thank you. I’m so glad you found it useful.
on
Nice post, i really like it. Thanks for that
on
Thank you, Adrina.