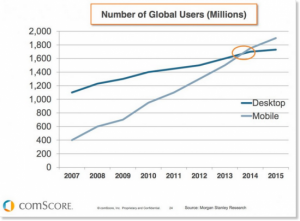
According to Cisco, mobile traffic has grew 69% in 2014 and the mobile data traffic for last year was almost 30 times the size of the global Internet during 2000. With the number of mobile users continuing to increase, your company is at a great disadvantage by lacking a responsive or any type of mobile friendly website. Take a look at what you might be missing out on!
Drop in Overall Traffic
 We know how much mobile and other device usage have skyrocketed compared to desktop recently. Therefore, its no longer a case of asking whether mobile marketing is important. Its an era where Internet users are migrating from desktop to mobile or devices. If your site isn't mobile friendly, then the visits to the site will be less when compared to the previous years. Although users may continue to go to your site, the likelihood of users staying to read through your non-mobile friendly site will be lower.
We know how much mobile and other device usage have skyrocketed compared to desktop recently. Therefore, its no longer a case of asking whether mobile marketing is important. Its an era where Internet users are migrating from desktop to mobile or devices. If your site isn't mobile friendly, then the visits to the site will be less when compared to the previous years. Although users may continue to go to your site, the likelihood of users staying to read through your non-mobile friendly site will be lower.
Drop in Organic Visits
There is a very specific reason why the organic traffic will be less. Google is adding mobile user experience to its ranking algorithm. Since Google can see what users are seeing from your website and if that is a bad experience, it may impact your rankings.
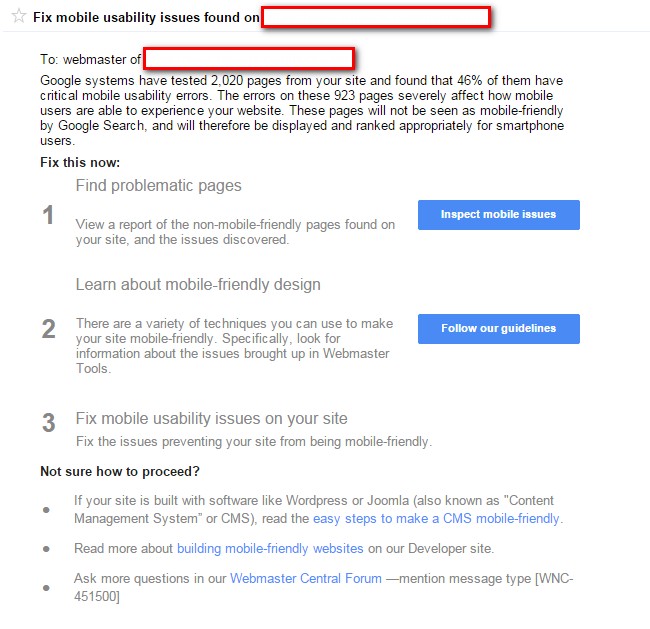
In fact, Google is sending alerts to all webmasters mentioning the website usability issues in mobile and it specifically indicates that pages that are not seen as mobile friendly, will not be considered for rank in smart phones. If you want to avoid these issues, you should consider optimizing your website by making it responsive and mobile-friendly.

Competition Will Take Away Your Edge
Competition on the web is fierce. Your competitors are already leveraging mobile specific traffic strategy with their mobile friendly websites. MeanPath is a code search engine and according to them, there are 4.2 Million sites on the internet that use a media query with "max-width" (proximity 5), which is used for coding a Responsive Design.
Let's do a little math. If there are 4, 136, 635 results on MeanPath and 146, 599, 190 domains that are live... then 4, 136, 635 / 146,599,919 * 100 = 2.8%. This means that only 2.8% of the internet uses RWD. (Of course, the number is changing because its beta code) So, its concluded that 2.8% of websites are responsive already and there are also other mobile friendly sites that uses Dynamic serving and exclusive mobile domains.
A new business with mobile friendly website can beat the competition by driving mobile traffic if its competitors are not on mobile. Its important to stay ahead of your competitors, especially when its growing fast!
3 Methods to Develop a Mobile Friendly Website
Bear in mind that 'mobile-ready' is doesn't only mean that the site is responsive. There are two additional techniques to create mobile friendly website and lets see each in detail.
Google says it won’t favor any particular method as long as the page(s) and all page assets are accessible to all Googlebot user-agents.
Responsive web design uses the same HTML code on the same URL regardless of the users’ device, but what's special about it is that it can render the display differently based on the screen size. Though Google says it won’t favor any method, Responsive design is Google’s recommended design pattern.
Here are some examples of speedy responsive websites that we've created: Beauti Med, Matthew Jeffrey and Dr Backstein. Take a look at these sites on different devices to see how much of a difference it can be to have a responsive website.
However, being responsive isn't the ultimate goal, being faster is. The responsive websites are easy for us to manage and easily loaded websites are really what user and search engine expects.
Dynamic serving: Uses the same URL regardless of device, but generates a different version of HTML for different device types, based on what the server knows about the user’s browser.
Separate URLs: These serve different codes to each device and on separate URLs. This configuration tries to detect the users’ device, then redirects to the appropriate page using HTTP redirects, along with the Vary HTTP header. Unlike responsive sites, you will have to treat this domain entirely as a new one with different sitemap, tracking system, and webmaster account etc.
When you're deciding to upgrade or redesign your website, think about the power of mobile. The use of mobile devices isn't going to decrease, but in fact, continue to expand. Responsive websites are a great choice, but consider what method works best for you and your company when creating a mobile friendly website!







on
[…] website should be mobile responsive. If it isn’t, your search engine rankings will be affected. The only fix for this problem is to […]